Рубрики:
- Бизнес
- Спецпроект
Создание прототипа сайта
15.09.2016
Status Digital реалити-шоу. 3-ий этап. В конце августа прошел очередной этап конкурса Status Digital Reality Show, который состоял из презентации прототипов сайта журнала.
Четыре команды – «Атвинта», г. Кемерово, Lets’s Rock, г. Барнаул, «Цепная реакция» и Lemur Studio, г. Новосибирск – представили свои результаты работ.
Давайте начнем по порядку. Что такое прототип сайта и какую роль этот этап играет в процессе разработки.
Работа над любым проектом начинается с оформления заявки, далее следует оценка коммерческого предложения, после чего идет предпроектный анализ. И когда информации о бизнесе заказчика у исполнителя уже достаточно, можно приступить и к прототипированию, после которого идет этап дизайна, верстки, написания технического задания и программирования.
Этапы работ над сайтом на примере агентства Lets’s Rock для качества процесса стандартизированы и в 95% случаев укладываются в следующий список:
— бриф, аналитика, написание ТЗ;
— проектирование / прототипирование;
— разработка карт настроения и дизайна;
— html-верстка;
— программирование;
— тестовое наполнение и тестирование;
— выкладка сайта, настройка на хостинге.

«Считаю особенностью работы Let’s Rock то, что у нас относительно небольшая команда (12 человек), и мы имеем возможность подключать сотрудников разных специализаций на всех этапах одной разработки: проектировщик консультируется с программистом, дизайнер согласовывает идеи по анимациям с верстальщиком, а потом отдельно тестирует его работу, а уж контент-менеджер никого не оставляет без внимания. В результате проект может обогащаться внешним видом, юзабилити и функционалом в каждой точке развития», – рассказывает Ксения Погребиская, директор агентства Let’s Rock.
Что же такое прототип. По данным Wikipedia – это быстрая, черновая реализация будущей системы. На самом деле это один из самых важных этапов, ведь именно здесь формируется полное представление о том, каким будет будущий сайт. Именно на этом этапе стоит задавать больше всего вопросов разработчику и вносить коррективы, не дожидаясь этапа дизайна. Во-первых, это будет дешевле (стоимость часа дизайнера или программиста на порядок выше, чем стоимость проектного менеджера, который отвечает за этап создания прототипа), поэтому если хотите экспериментировать, то на этом этапе самое время начать, чтобы быть полностью уверенным в будущем готовом продукте. Во-вторых, это позволит сэкономить массу времени, так как любые переделки на следующих этапах создания сайта влекут за собой сразу цепочку изменений (исправили дизайн – поправили верстку – пререпрограммировали).
В сайтостроении можно выделить два типа прототипов: статичный и динамичный (интерактивный).
Студия Lemur подготовила статичные прототипы и сделала акцент на подробной презентации проекта. Статика хорошо воспринимается из-за простоты элементов, детали не отвлекают и можно сфокусироваться на главном, структуре подачи информации. Но, к сожалению, не всегда есть возможность для личной встречи, наиболее частый вариант, когда разработчики находятся в одном городе, а заказчик в другом.
Антон Баканов, студия Lemur: «Прототип, он как бизнес план, и перед началом боевых действий необходимо тщательно проработать его структуру и стратегию, чтобы избежать возможных ошибок и потерь времени в будущем. Этап прототипирования веб-ресурса один из важнейших. Мы подходим к нему с модульной точки зрения, а не с визуальной. Главная задача – это определить, где и что будет находиться, выставить приоритеты информации, очередность, удобство восприятия. Визуальную часть на этом этапе мы игнорируем полностью, потому как она будет рождена на следующем этапе веб-дизайнером. Прототип-скелет дает возможность понять общую структуру, которая будет удовлетворять восприятие посетителя ресурса. Сам прототип – это инструмент, с помощью которого будет выполнена работа дизайнера, заказчику в нем разбираться не стоит, а вот маркетологу заказчика просто необходимо».
Все больше агентств сейчас переходит на работу с динамичным прототипом. Такой прототип позволяет не просто увидеть, как будет устроен сайт, но и «прокликать» большинство элементов и понять, будет ли это понятно, удобно для посетителей.
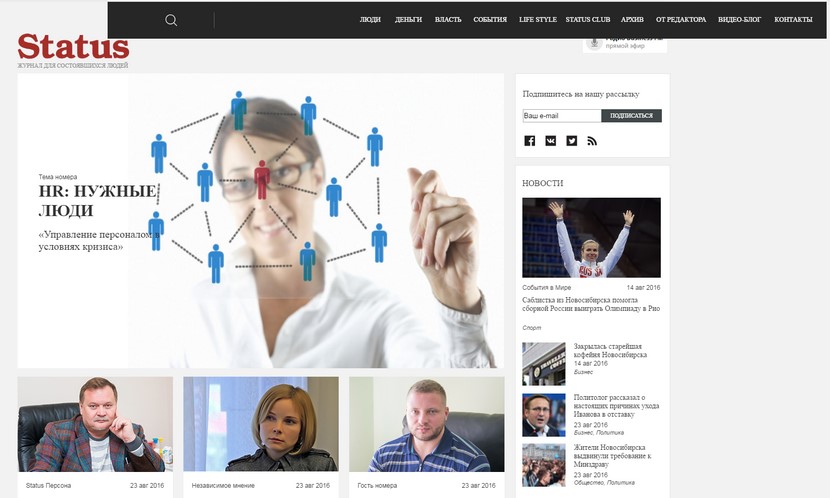
«Наши прототипы представлены в актуальной ширине экрана, – чтобы управлять меню, категориями и экранами просмотра, можно вызвать меню в любой момент. На прототипах проставлены ссылки навигации, чтобы было удобно его просматривать», – комментирует Марина Семехина, веб-студия «Атвинта».
Кемеровские разработчики решили сделать чуть больше. Помимо основной работы над прототипами провели предпроектный SEO-аудит и дали рекомендации по структуре сайта.
«У нас – это обычный процесс при разработке нового интернет-ресурса. Для чего?
1. Чтобы уже на этапе проектирования заложить возможности последующего продвижения – естественного либо форсированного.
2. Чтобы избежать частых, увы, ошибок, когда созданный ресурс продвигается с трудом, так как «не котируется» поисковиками», – объясняет Марина Семехина, веб-студия «Атвинта».

Ребята не смогли присутствовать на этапе презентации прототипов, но вышли из положения очень креативно – записали видеоролик презентацию, что было неожиданно и интересно (ролик доступен в группе проекта по ссылке: https://www.facebook.com/statusreality/
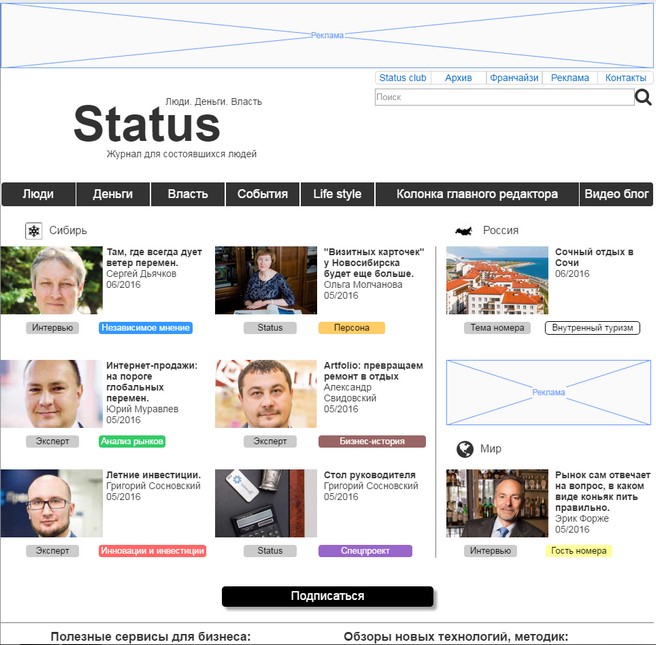
Прототип Виталия Малюшко из студии «Цепная реакция» оказался наиболее приближен к реальности, так как в нем уже фигурировали живые фото-примеры контента журнала Status. Такой прототип гораздо легче воспринимается неподготовленным заказчиком.
«Мне вчера захотелось примерить, как прототип будет выглядеть с фотографиями и живыми текстами вместо заглушек. Для себя сделал вывод, что подробные прототипы демонстрировать заказчику правильнее, так видение проекта формируется точнее. Страницу статьи решил не раскрашивать, с ней в, принципе, все понятно. Рекомендую смотреть на ноутбуке с разрешением 1366 (стандартные 15 дюймов) или около того. Просто ширина прототипа сделана под это разрешение. К сожалению, программа для прототипирования Axure не позволяет делать все элементы полностью адаптивными. На меньших или больших мониторах могут не совсем корректно отображаться колонки контента и верхнее меню с рекламным баннером», – говорит Виталий.
Перед разработкой прототипа в специальной программе, проектная команда собирает всю значимую информацию о бизнесе заказчика. И глубоко анализирует мотивацию аудиторий покупателей, чтобы понять, каких целевых действий заказчик от них ожидает (купить, оставить заявку, зарегистрироваться, подписаться на рассылку и так далее). Результат сбора информации – сформированные портреты целевых аудиторий (об этом подробнее в прошлом номере журнала Status) и прописанные сценарии их поведения.

Основные этапы прототипирования на примере агентства «Цепная реакция»:
— сбор информации;
— портреты целевых аудиторий;
— проектирование сценариев поведения (User flow);
— расстановка ключевых блоков интерфейса/сайта (Site flow);
— разработка детального прототипа в Axure (расстановка элементов интерфейса, написания текстов).
И только на завершающем этапе прототип делается динамичным. Чтобы заказчик мог вживую увидеть, как работают те или иные блоки, к чему приводят нажатия на кнопки и так далее.
Подробнее ознакомиться с каждым прототипом, участвовавшем в конкурсе, вы можете в группе на Facebоok (facebook.com/statusreality).
По итогам проделанной работы, наша экспертная комиссия проекта в составе: Любовь и Александр Яхомовы, Ирина Поддубная, Владимир Чубаров, определит победителя. Итоги конкурса будут подведены 8 октября.
А у нас еще впереди большая работа с финалистом проекта, мы порадуем нашего читателя новыми онлайн-разворотами.
Надеемся, что наш путь сайтостроения поможет вам избежать ошибок и создать эффектный и эффективный интернет-проект.
Свежие статьи
Подписаться на рассылку
status-media.com
Отправляя форму вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности








Внимание: комментарии у данной статьи отключены!